[ad_1]
Web scraping tools and web scraping APIs are the most common methods of accessing and obtaining data from web sources. If you want to use APIs for data collection, the website from which you want the data must provide the API technology.
Popular websites like Amazon, Twitter, and Instagram provide their public API. However, what if the desired data is inaccessible via any API solution? Puppeteer and Selenium are the most popular headless browsers that enable users to scrape data from websites. Puppeteer and Selenium are useful for web scraping and web automation, but they each have their specific uses.
This article assists developers in determining which is more suitable for their data collection projects by discussing the main differences between Puppeteer and Selenium based on their:
- Functions
- Benefits
- Drawbacks.
Puppeteer for beginners
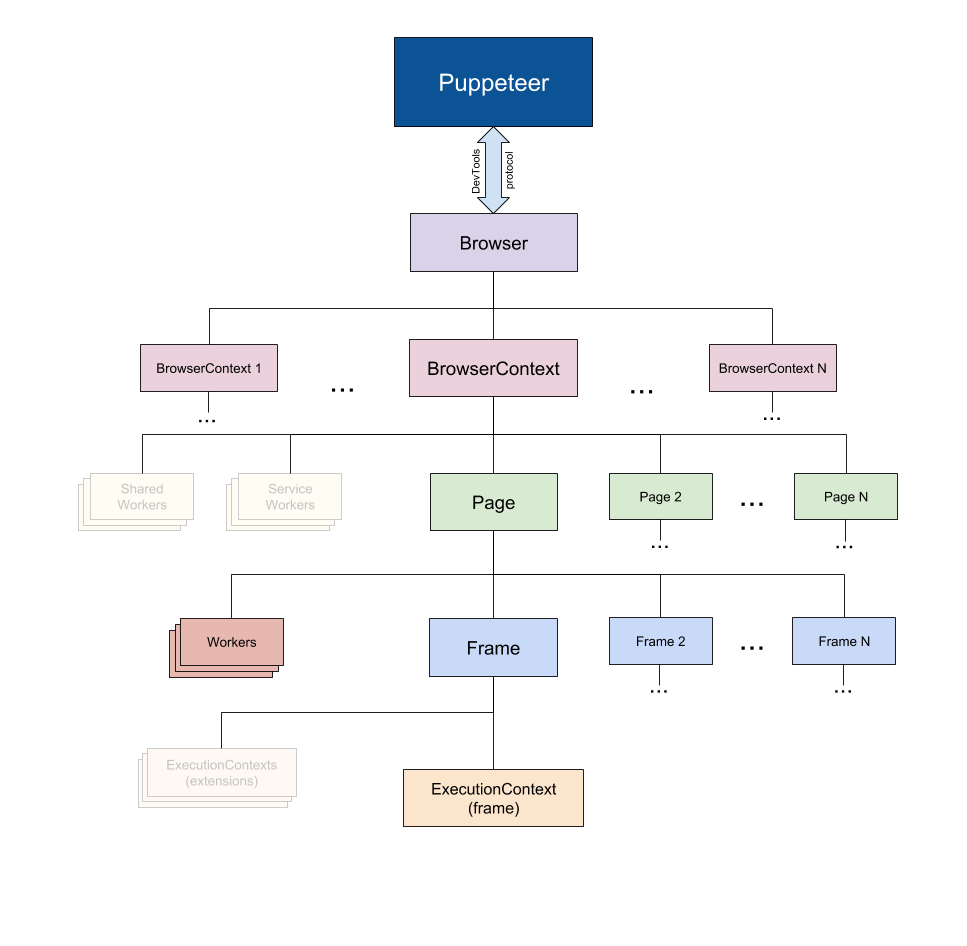
Puppeteer is an open-source Node.js library that controls Chrome or Chromium using JavaScript APIs (Figure 1). Puppeteer was maintained by a Google team. It is mainly used for building an automated web testing framework and browser automation. You can open web pages and navigate websites using the Puppeteer browser automation solution.
Figure 1: Diagram shows the entities represented in Puppeteer.

Features & Functions
- Provides access to DOM (Document Object Model) elements and gets DOM elements on web pages. Web pages with JavaScript elements use the document object model (DOM) to change the structure and content of their website.
- Takes screenshots and generates PDFs of web pages. Puppeteer captures two screenshots of web pages: one in light and one in dark mode.
- Creates an environment for automated testing using JavaScript. For instance, Puppeteer has a special API called Browser Context for accelerating testing.2 It is based on Chrome’s incognito mode and isolates tests from one another to prevent interference.
- Parses javascript, allowing it to crawl dynamic pages such as single-page applications (SPA).
- Works on desktop (Mac, Windows, Linux), continuous integration/CI (Travis CI, AppVeyor), and the cloud (GCP, AWS and Azure).
Installation
To use Puppeteer in your browser, you must have the following installed:
- Node.js Package Manager3
- npm4
You can install Puppeteer through the NodeJS package manager npm. After installing Puppeteer, the browser Chromium is downloaded to run Puppeteer scripts.
Advantages:
- Allows access to the DevTools protocol.5
- Since it is a Node library, it is easier to install than Selenium. The Puppeteer can be installed using npm or Yarn.
- The Puppeteer API allows users to change their time zones programmatically.
Disadvantages:
- Run in only the Chrome and Chromium browser.There is an ongoing collaboration between Puppeteer and Mozilla for cross-browser support.
- Note that Chrome and Chromium are two different web browsers. Chromium is a free and open-source web browser project maintained by Google.
- Focuses solely on JavaScript.
Building a web scraper with Puppeteer
Puppeteer is one of the JavaScript Web Scraping Libraries for Node.js. Node.js is a cross-platform that runs on the JavaScript engine. It allows users to collect data from the web in JavaScript. You can scrape data from dynamic websites that use JavaScript.
Puppeteer downloads the entire web page in DOM and extracts data from DOM pages. JavaScript scraping data can be converted to JSON or CSV.
You can use Puppeteer for web scraping with its headless browser capabilities. Because most web crawlers are designed to crawl HTML-based static web pages, you will need to render the entire page you intend to scrape. Headless browsers extract web page elements without rendering the whole page.
Sponsored
If you are looking for more efficient data collection methods that will save you time and resources, there are no code-based web scraping solutions that automatically collect data at any scale. Bright Data’s Web Scraper IDE enables developers to build web scrapers using ready-made JavaScript functions and code templates. It reduces development time and saves resources. If you are not a developer and want to skip the scraping process, you can leverage Datasets.

Selenium for beginners
Selenium provides different open-source tools and libraries to support web browser automation (Figure 2). Its toolset includes:
- WebDriver APIs: Allows users to control the browser and run tests through browser automation APIs provided by browser vendors.
- IDE (Integrated Development Environment): Enables users to create test cases. It has Chrome and Firefox extensions and logs users’ browser activity.
- Grid: Allows users to execute test cases on multiple machines and browsers in parallel.
Figure 2: Selenium’s in-built tools for web browser automation

Features & Functions
- Provides testing automation features
- Capture Screenshots
- Integrate with continuous integration (CI) tools
- Provide JavaScript execution
- Mainly used for front-end testing of websites
Installation
As an example, we will set up Selenium WebDriver for Java on a Mac. The installation of Selenium consists of three steps:
- Install the programming language of your choice. Selenium supports a wide range of programming languages
- Install Eclipse
Figure 3: Eclipse home page

- Step 2: Click on the “Download x86_64” button.
Figure 4: Eclipse installation page
- Step 3: Click on “Eclipse IDE for Java Developers”, then click on install button.
Figure 5: The final step in Eclipse setup

- Step 3: Click the “Create a new Java project” on the home page.
- Install Selenium Web Driver for Java
Figure 6: Selenium components
Advantages:
- Run in multiple browsers (Chrome, Firefox, Safari, Opera and Microsoft Edge)
- Selenium scripts can be written in various programming languages such as Python, C#, Ruby, and Javascript.
- Provides in-built tools (WebDriver, IDE, and Grid) for browser control and browser-based testing.
Disadvantages:
- Harder to set up than Puppeteer.
- It is not possible to take screenshots of PDFs.
- Steep learning curve.
Building a Web Scraper with Selenium:
There are multiple steps involved in creating a Selenium web scraper. However, we will briefly describe the entire procedure without going into detail about each technical step.
- First thing first, you must select a browser. Selenium supports a wide range of browsers.
- Then, you need to install the Selenium driver to control your chosen browser.
- You must select language bindings, such as Python, Java or C# to create scripts that interact with the Selenium WebDriver.
- Using the get data function, the Selenium API will send a request to the target server to retrieve data from it.
Sponsored
You can integrate a proxy server of your choice with your Puppeteer or Selenium scraper to circumvent anti-scraping barriers.
Smartproxy offers a 40M+ residential IP pool to avoid geo and IP blocks while scraping. Residential proxies include advanced proxy rotation, 0.6s response time, and unlimited connections.
See Top 10 Proxy Service Providers for Web Scraping, to understand the proxy vendor landscape and select the right proxy service for your specific data collection requirements.
Puppeteer vs Selenium: which one to choose
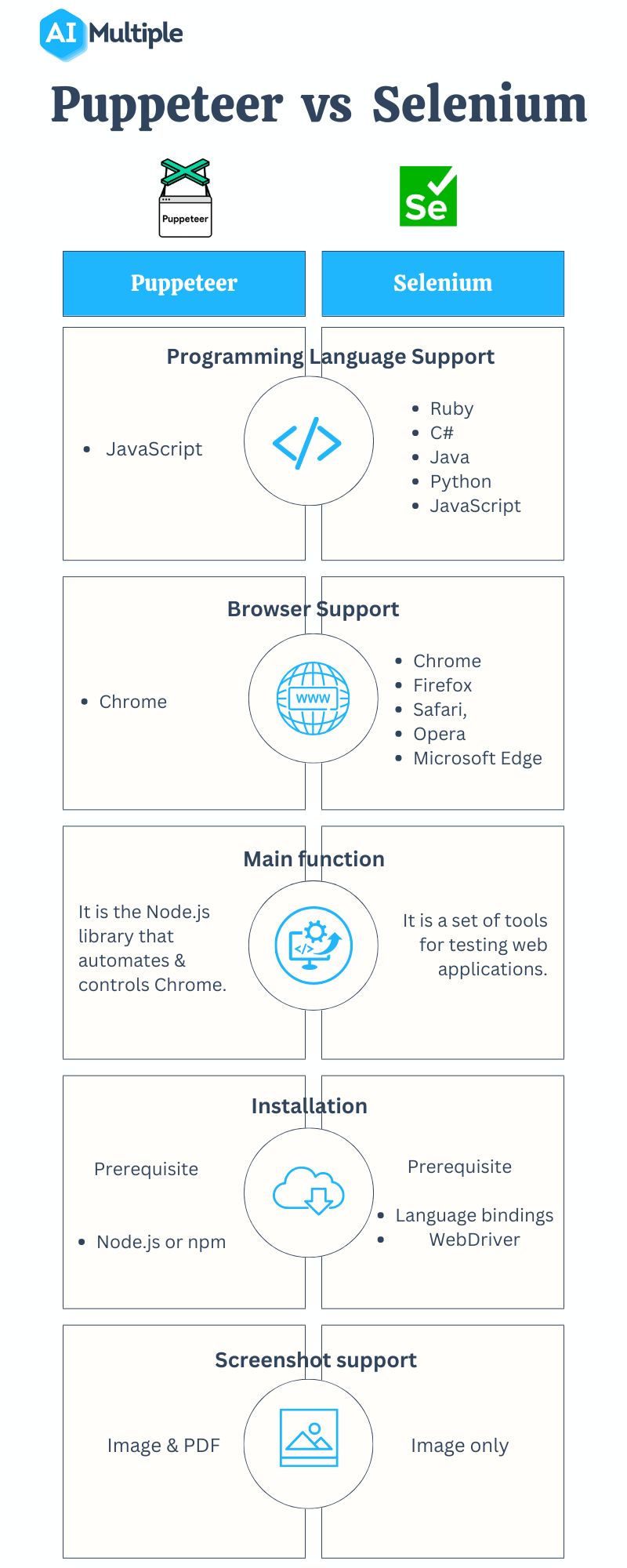
Figure 7: Puppeteer vs Selenium: main differences

1. Puppeteer vs Selenium: Ease of Use
Since Puppeteer focuses on a single API, it is much easier to automate Puppeteer code generation.
Selenese is the language used to write Selenium Commands. Developers must learn this high-level programming language to write and run Selenium test scripts.
2. Puppeteer vs Selenium: Installation
Puppeteer can be installed easily using the npm or Node.js package.
Selenium has a more complicated installation procedure than Puppeteer since it supports many browsers and programming languages. It requires a different installation procedure and tools for each of the browsers and programming languages you use.
3. Puppeteer vs Selenium: Programming Language Support
Selenium supports Ruby, C#, Java, Python, and JavaScript. Selenium IDE (record and playback test automation tool) requires the knowledge of Selenese to write and execute Selenium Commands. Selenese is a language used in Selenium IDE to write test scripts. If you are unfamiliar with Selenese, you must learn it to run tests. There is a steep learning curve with Selenese.
In comparison to Selenium, Puppeteer solely focuses on JavaScript. It is simple to use for experienced JavaScript developers.
Recommendation to developers:
Selenium is the way to go if you are:
- Unfamiliar with JavaScript or prefer to use other languages instead of JavaScript
- Required to conduct cross-browser testing.
Puppeteer is a better choice if:
You need a tool to manage your browser or your project is exclusively focused on Chrome. At its core, Selenium is a testing library. On the other hand, Puppeteer is more commonly used for controlling Chrome and Chromium browsers rather than providing a testing library. You may also use them together if you want to get the most out of your data collection effort.
Further reading
Feel free to Download our whitepaper for a more in-depth understanding of web scraping:
Get Web Scraping Whitepaper
If you have more questions, do not hesitate contacting us:
Find the Right Vendors
- Puppeteer
- Puppeteer BrowserContext API
- Node.js
- npm
- Chrome DevTools Protocol
- Selenium
Source link


